PageSpy使用教程
简介
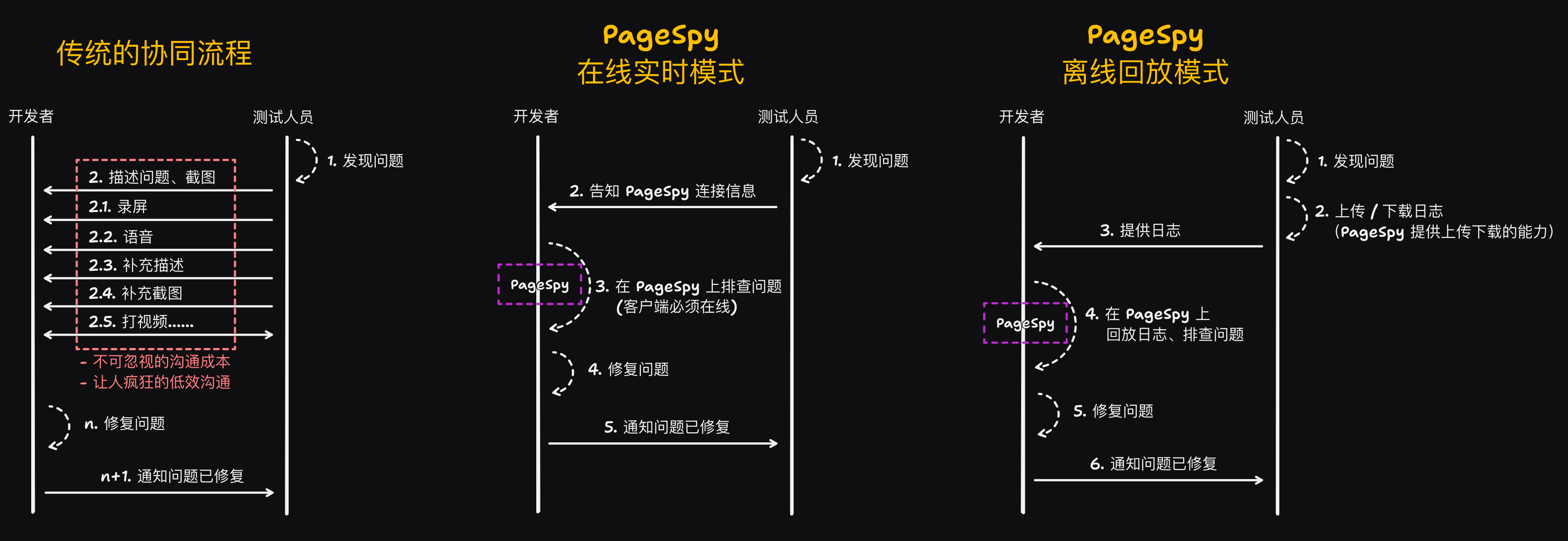
PageSpy 是一款兼容 Web / 小程序 / React Native / 鸿蒙 App 等平台项目的开源调试平台。基于对原生 API 的封装,它将调用原生方法时的参数进行过滤、转化,整理成一定格式的消息供调试端消费;调试端收到消息数据后,提供类似本地控制台的功能界面将数据呈现出来。

快速部署
Docker
version: '3.9'
services:
pagespy-web:
image: huolalatech/page-spy-web:latest
container_name: pageSpy
ports:
- 6752:6752
volumes:
- ./data:/app/data
- ./log:/app/log
restart: unless-stopped
访问 http://<服务器IP>:6752 即可看到文档与后台
Nginx 代理
配置与项目一样的域名,使用相对路径访问到 PageSpy
✅推荐使用:
# 项目地址
location / {
# 巴拉巴拉....
}
# 代理page-spy的js跟接口
location /page-spy/ {
proxy_pass http://<pageSpy服务器IP>:6752;
rewrite ^/page-spy/(.*) /$1 break;
# 支持websocket
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
# 设置必要的代理头
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
❌以下是历史配置,又臭又长,不建议用(只是记录一下):
# 项目地址
location / {
# 巴拉巴拉....
}
# 代理page-spy的js跟接口
location ~ ^/(page-spy|plugin/rrweb|plugin/data-harbor)/index.min.js$ {
proxy_pass http://<pageSpy服务器IP>:6752;
# add_header Access-Control-Allow-Origin *;
# add_header Access-Control-Allow-Headers *;
# add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
}
location /page-spy/api/ {
proxy_pass http://<pageSpy服务器IP>:6752;
rewrite ^/page-spy/api/(.*) /api/$1 break; # 手动添加 "/api/" 前缀
# 支持websocket
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
# 设置必要的代理头
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
# # CORS 头
# add_header Access-Control-Allow-Origin *;
# add_header Access-Control-Allow-Headers 'X-Requested-With, Content-Type';
# add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
# # 处理 OPTIONS 预检请求
# if ($request_method = 'OPTIONS') {
# add_header Access-Control-Allow-Origin *;
# add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
# add_header Access-Control-Allow-Headers 'X-Requested-With, Content-Type';
# return 204;
# }
}
Vue 接入
-
创建 JavaScript 文件 page-spy.js
export const PAGE_SPY_CONFIG = { api: process.env.VUE_APP_PAGE_SPY_API || '192.168.0.88:6752', clientOrigin: process.env.VUE_APP_PAGE_SPY_CLIENT_ORIGIN || 'http://192.168.0.88:6752', project: '博物院', title: '博物院-管理后台', enableSSL: true, // 如果设置为 false, 可以调用 window.$pageSpy.render() 手动渲染 autoRender: true, // 启用后,SDK会生成 6 位数的随机 “密钥”;调试端进入房间时要求输入对应的密钥。 useSecret: true, } /** * 初始化pageSpy */ export function initPageSpy() { // 动态加载脚本 const loadScript = src => { return new Promise((resolve, reject) => { const script = document.createElement('script') script.src = src script.crossOrigin = 'anonymous' script.onload = resolve script.onerror = reject document.head.appendChild(script) }) } // 按顺序加载所需脚本 return Promise.all([ loadScript(`${PAGE_SPY_CONFIG.clientOrigin}/page-spy/index.min.js`), loadScript(`${PAGE_SPY_CONFIG.clientOrigin}/plugin/data-harbor/index.min.js`), loadScript(`${PAGE_SPY_CONFIG.clientOrigin}/plugin/rrweb/index.min.js`), ]).then(() => { // 注册组件 window.PageSpy.registerPlugin(new window.DataHarborPlugin()) window.PageSpy.registerPlugin(new window.RRWebPlugin()) // 初始化 window.$pageSpy = new window.PageSpy(PAGE_SPY_CONFIG) }) }- api:pageSpy 服务部署的 IP,如:"example.com"(在加载完 JavaScript SDK 后会使用此配置发送 post、websocket 等 相关请求)
- clientOrigin:pageSpy 服务后台,如:"https://example.com"
- project:作为信息的一种聚合,可以在调试端房间列表进行搜索
- title:用户自定义参数,可以用于区分当前调试的客户端
-
在 main.js 导入 page-spy.js 并初始化
import { initPageSpy } from '@/plugins/page-spy' // 在开发环境或测试环境下初始化 PageSpy if (process.env.NODE_ENV !== 'production') { initPageSpy() } -
创建
.env.development文件注:PageSpy 只建议开发环境启用
# 开发环境配置 NODE_ENV = 'development' # pageSpy 地址(需要根据 Nginx 配置修改!!!) VUE_APP_PAGE_SPY_API = 'www.demo.com/page-spy' VUE_APP_PAGE_SPY_CLIENT_ORIGIN = 'https://www.demo.com/page-spy'www.demo.com为 Nginx 配置的域名 -
修改 package.json 文件
增加
build:dev打包配置"scripts": { "dev": "vue-cli-service serve", "build": "vue-cli-service build", "build:dev": "vue-cli-service build --mode development", },
版权声明:
本站所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自
Blog!
喜欢就支持一下吧
